node.js ile chat uygulaması

node.js ile ne yapılır, ne yapılmaz araştırmalarından sonra ilk uygulamamın “hello world” niteliğinde olabilecek basit bir sohbet uygulaması olabileceğini düşündüm ve kodlamaya koyuldum.
Uygulamayı deneyip, çalıştırabilmek için ilk önce bilgisayarımıza node.js güncel sürümünü‘i kurmamız gerekiyor. Node.js nedir derseniz inceleme yazıma tıklayabilirsiniz. Daha sonra GitHub hesabıma yüklediğim chatys projesini indirin.
“public>javascripts>site.js” içeriği
site.js istemci (client) dosyasıdır. Sunucu tarafına socket.io yardımıyla kullanıcı verilerini asenkron olarak gönderecek ve diğer istemci bazlı çalışan fonksiyonlar burada kullanılır.
$(Document_Loaded);
var socket = io.connect('http://127.0.0.1:3000'); // Sunucuya hangi ip ve port ile bağlanacağını belirtiyoruz.
socket.on('updatechat', function (data) { // Sunucu isteği üzerine çalışan olay
addMsgLine(data);
});
function Document_Loaded(){
$("#txtnick").keydown(txtnick_keydown);
$("#btnstart").click(btnstart_click);
$("#txtchat").keydown(txtchat_keydown);
$("#chatside,#txtchat").hide();
$("#colors li a").click(function()
{
$.each($(this),function(i,e)
{
$("#colors li a").html("");
$("#colors li a").attr("class","");
});
$(this).html("ᴥ");
$(this).addClass("selected");
});
}
/***************** Events *****************/
function btnstart_click()
{
$("#chatside,#txtchat").show("fast");
$("#userside").hide("fast");
socket.emit('adduser',$("#txtnick").val(),$("#colors li .selected").attr("title"),function(data){
addMsgLine(data);
}); // socket.emit fonksiyonu ile sunucu tarafına yeni bir kullanıcı isteği gönderiyoruz.
}
function txtchat_keydown(e)
{
if(e.keyCode == "13")
{
if($(this).val() != "")
{
send_msg($(this).val());
$(this).val("");
}
}
}
function txtnick_keydown(e)
{
if(e.keyCode == "13") btnstart_click();
}
/***************** Functions *****************/
function send_msg(msg)
{
socket.emit('sendmsg',msg,function(data){
addMsgLine(data);
}); // Yeni bir mesaj gönderiliyor. Sunucudan gelen veri addMsgLine fonksiyonu ile biçimlendiriliyor.
}
function addMsgLine(data)
{
$("#chatside ul").append("<li><span style='color:"+data.color+";'>"+data.nick+" :</span><span style='margin:0 10px; color:"+data.color+";'>"+data.msg+"</span></li>");
$("#chatside").scrollTop($("#chatside ul").height());
}
“app.js” içeriği
app.js dosyası sunucu (server) dosyasıdır. Bir node.js projesini başlatmak için komut istemcisiyle app.js veya server.js (ismi herşey olabilir) js dosyasını çalıştırırız. İçerdiği kodları aşağıda inceleyelim.
var express = require('express')
, app = express()
, routes = require('./routes')
, path = require('path')
, http = require('http')
, server = http.createServer(app)
, io = require('socket.io').listen(server);
/* Üst tarafta ihtiyacımız olan kütüphaneleri ve değişkenleri tanımlıyoruz. */
app.configure(function(){
app.set('port', process.env.PORT || 3000); // Projeyi görüntüleyebilmek için gereken portu burada yazıyoruz.
app.set('views', __dirname + '/views');
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser('your secret here'));
app.use(express.session());
app.use(app.router);
app.use(require('stylus').middleware(__dirname + '/public'));
app.use(express.static(path.join(__dirname, 'public')));
});
app.configure('development', function(){
app.use(express.errorHandler());
});
app.get('/', routes.index);
server.listen(app.get('port')); /* Değişken ile belirttiğimiz portu burada dinlemeye alıyoruz. */
/*************************************************************/
var usernames = {}; // Siteye ismini yazıp giriş yapanlar bu değişkende saklanıyor.
io.set('log level', 0); // 0 to not take log
/***************** Events *****************/
io.sockets.on('connection', function (socket) {
// Add user - Kullanıcı siteye giriş yaptığında çalışacak fonksiyon
socket.on('adduser', function (username,color) {
socket.username = username;
usernames[socket.username] = {username:socket.username,color:color };
socket.emit('updatechat', getUserData("System","You are connected.","red"));
io.sockets.emit('updatechat', getUserData("System","["+socket.username+"] has connected.","red"));
console.log(socket.username+" has connected.");
});
// Send chat - Kullanıcı gönder butonuna bastığında çalışan fonksiyon
socket.on('sendmsg', function (msg) {
io.sockets.emit("updatechat",getUserData(socket.username,msg,usernames[socket.username].color));
console.log(socket.username+" : "+msg);
});
// Disconnect - Bir kullanıcı siteden ayrıldığında çalışacak fonksiyon
socket.on('disconnect', function () {
if(socket.username != undefined)
{
delete usernames[socket.username];
io.sockets.emit('updatechat',getUserData("System","["+socket.username+"] has disconnected.","red")); // Çevrimiçi olan herkese sohbetten ayrılan kişinin ismi gönderiliyor. Bu site.js içinde tanımlanan "updatechat" olayı ile gösterilecek.
console.log(socket.username+" has disconnected.");
}
});
});
/***************** Functions *****************/
function getUserData(nick,msg,color)
{
return { nick:nick,msg:msg,color:color };
}
Projeyi localhost üzerinde yayınlamak
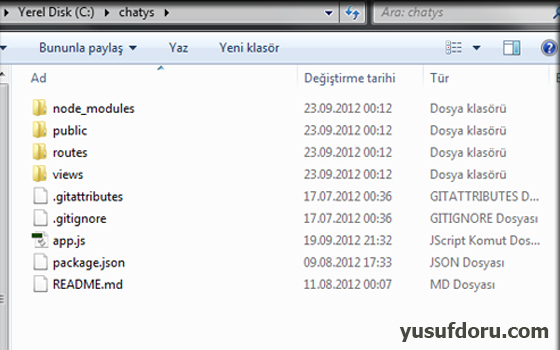
1. GitHub’tan indirdiğimiz projeyi Windows üzerinde yayınlamak için ilk olarak “C” sürücüsüne “chatys” isminde bir klasör oluşturup, proje dosyalarını buraya yapıştıralım.
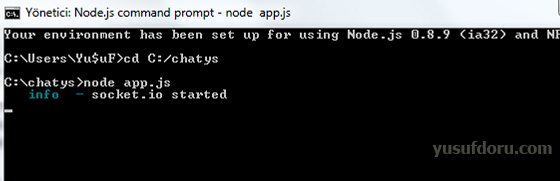
2. Başlat menüsünden node.js komut istemcisini (Node.js command prompt) çalıştırıp aşağıdaki satırları girelim.
cd C:/chatys npm install node app.js
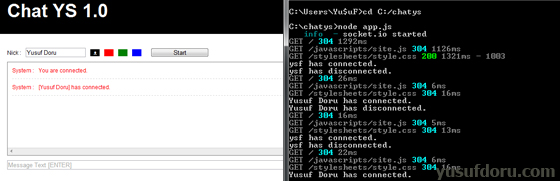
3. Artık projenin app.js dosyası içinde belirttiğimiz port ile local giriş yapabiliriz. (http://localhost:3000)
Projede kullanılan kütüphaneler:
express: Hızlı tek ve çok sayfalı ve hibrid web uygulamaları oluşturmak için sağlam bir özellik seti sağlayan, minimal ve esnek node.js web uygulama kütüphanesidir.
socket.io: Sohbet, çevrimiçi oyunlar ve diğer gerçek zamanlı uygulamalar için kullanılması gereken node.js kütüphanesidir.
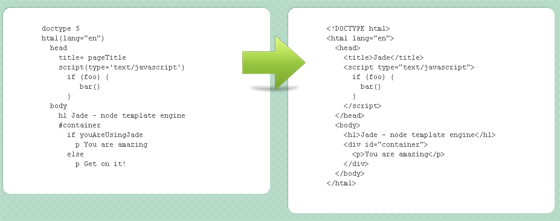
jade: Daha hızlı ve kısa HTML kodları yazmamızı sağlayan node.js tarafından kullanılan şablon motorudur. Örnek kullanım :
stylus: Jade motoruna benziyor. Aynı şeyi CSS için yapıyor.
ChatYS v2 için : http://www.yusufdoru.com/node-js-chatys-2-0-yayinda/
Tekrar görüşmek üzere.